[spoiler]Вначале для создание Flesh баннера вам понадобится программа Macromedia flash
Урок расщитан для новичков, те у кого уже есть опыт нового ничего не узнает) 1. Размеры банера.
Вообще у банеров нет конкретных размеров, но более часто использоваемые я приведу (Их же можно назвать стандартизоваными).
Наиболее распространенными являются баннер размером 468х60. Используют его так как он хорошо вписывается в шапки интернет сайтов
Размеры 125*125, 120*90, 120*60 чаще всего встречаются на страницах слева или справа в колонке меню сайта.
Кнопки 88*31 вносятся обычно вниз страницы.
Так же используют размеры 100?100, а также 150?80, несмотря на то, что они не стандартизованы.
2. Классы банеров.
Для начала давайте розделим банеры на виды!
1. Статические
2. Анимированые
Статически банеры - это обычные картинки которые используют, вроде логотипов компаний итд.
Анимированые бынеры - это настоящие банеры которые действительно чтото рекламируют и приносят спрос!
Теперь вернемся к классам банеров. Есть три вида банеров:
1. Имиджевые
2. Кликовые
3. Информационные
Вы должны догадатся, что имиджевые банеры формируют имидж компании, бренда. Кликовые - привлекают клиентов на свои ВЕБ Страницы.
Информационные - изображают какоето событие...
3. А теперь переходим к созданию Банера с помощью технологии Flash.
Для начала создадим документ и сделаем разрешение 468х60

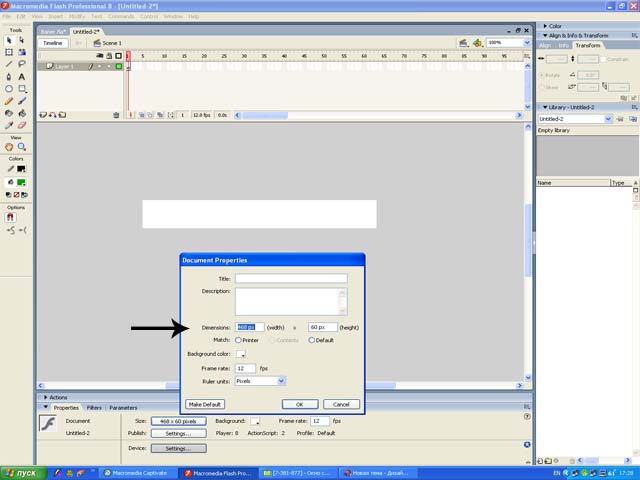
Далее, берем инструмент прямоугольник и в меню заливки убераем ее,
после этого нужно создать прямоугольное выделение вокруг рабочей области
и провести две линии как показано на следуйщем рисунке.

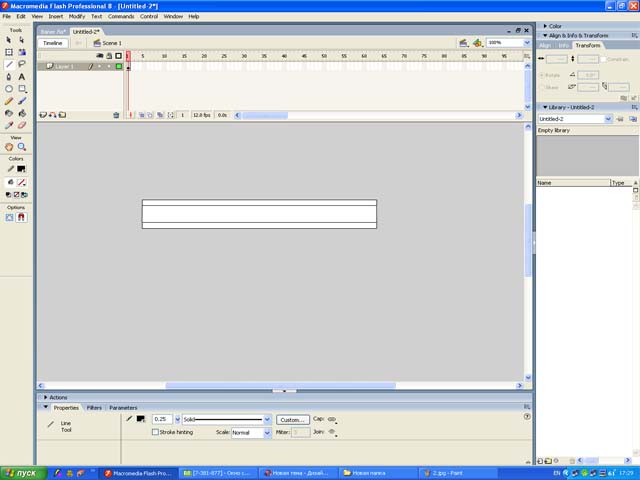
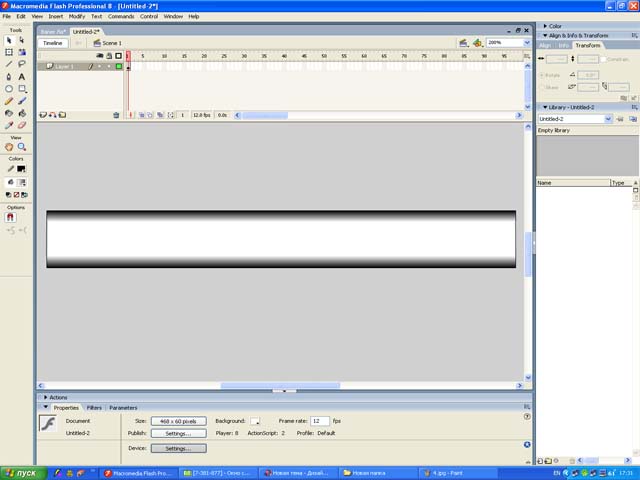
Далее выбираем цвет заливки, на следуйщем рисунке выбран градиент с оттенком черного и белого цветов.
и заливаем две области как на показано далее, потом когда зальете удалите те две линии.

После этого загрузите иизображение в библиотеку (Любое), либо же нарисуйте все сами.
Я выбрал шапку с нашего сайта.Разместите загружонный либо нарисованый обьект как у меня.

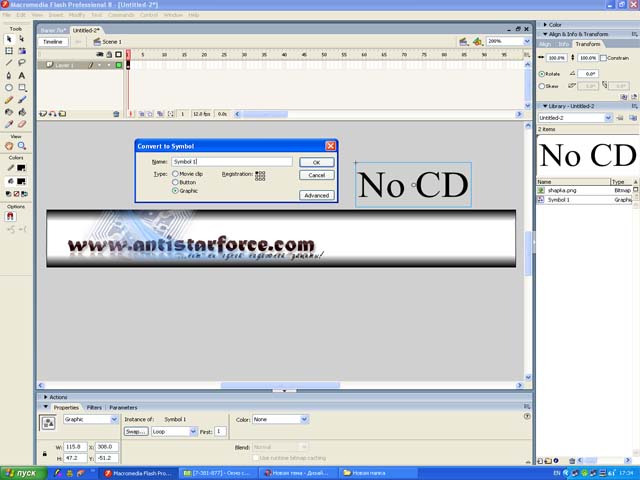
Создайте текстовую надпись, у меня это No CD. Сделайте размер шрифта так чтоб он не мешал картинке.
Потом нажмите кнопку F8, и выберите атрибут "graphik", теперь Ваш текст стал графическим элементом

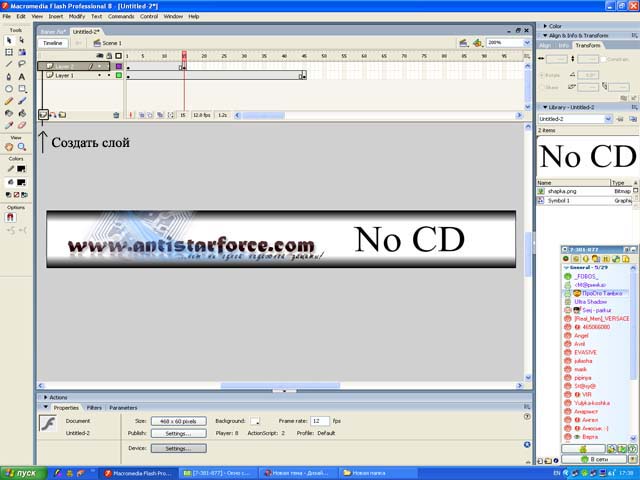
Возьмите этот елемент и просто вырижте (CTRL+X), создайте слой (на картинке есть указание), выбрав одним счелчком новый слой
клацните на рабочем поле правую кнопку мыши и выберите опцию Past in Place и Ваш текст окажется там где и был только на другом слое.
С права от списка слоев есть временная лента (там числа еще есть 5,10,15,20........) клацните один раз напротив нового слоя(он обычно сверху)
гдето на 15 кадре и нажмите кнопку F6, не пугайтесь ваш фон некуда не исчез, выберите ваш текст и переместите на фон, клацнув на 1 кадр с низу программы вы увидите функцию tween (это ListBox) выберите из списка надпись Motion, теперь Ваша надпись передвигается с верху в рабучую область. Вернемся к пропавшему фону, выберите первый слой и клацните на 15 кадр (напротив первого слоя), и сново нажмите F6. Фон есть,
надпись с движением есть. Сделайте с надписью тоже самое что и в прошлый раз, только что б она ушла вправо, с рабочего поля (делается аналогично).

Урок расщитан для новичков, те у кого уже есть опыт нового ничего не узнает) Простите если что небудь будет непонятно. Всегда отвечу на вопросы заданые по этому уроку.
Пример баннера
[/spoiler]